Manapság egyre több oldalon lehet látni ezt a táblázatos kódot. Most én is leírom, hogy hogyan kell elkészíteni.
A tutorial teljesen saját írás, ezért megkérek mindenkit, hogy ne tüntesse fel más oldalakon!
Mindennek az alapja maga a táblázat.
A táblázatot saját magad is elkészítheted, de egyszerűbb, ha az alábbi kódot kimásolod:
<table cellspacing="0" cellpadding="0" border="0" class="fejlec" style="width: 610px; height: 141px;">
<tbody>
<tr>
<td>
<p><span style="font-size: 10.5pt;">CÍM<br />
</span></p>
</td>
</tr>
</tbody>
</table>
<table cellspacing="0" cellpadding="0" border="0" class="kozepresz" style="width: 610px; height: 141px;">
<tbody>
<tr>
<td style="text-align: left;">IDE JÖN A SZÖVEG</td>
</tr>
</tbody>
</table>
<table cellspacing="0" cellpadding="0" border="0" class="lablec" style="width: 610px; height: 129px;">
<tbody>
<tr>
<td>
<p>ide írhatsz dátumot vagy bármi mást, pl: Adri design</p>
</td>
</tr>
</tbody>
</table>
A kódot kódnézetben illeszd be egyszerű modulba, okézd le. Egyelőre nem lehet semmit se látni.
Ismét lépj be szerkesztői nézetbe, most a FCK editor (új) szövegszerkesztő legyen kiválasztva, itt láthatod, hogy három táblázat van. (fejléc, középrész; lábléc) Ha rákattintasz a szélekre, kedvedre tudod őket méretezni. Íráshoz duplán kattints bele a táblázat közepébe és máris bele tudsz írni.
A táblázat háttere.
A hátteret a képszerkesztő programodban készítsd el egészben, hogy a méretük pontos legyen. Majd ha elkészült szétvághatod három részre.
Kell lennie egy fejlécnek, egy középsőrésznek és egy láblécnek.
A középrész magasságához azt ajánlom, hogy alacsony legyen, mert majd ismételni fogja magát.
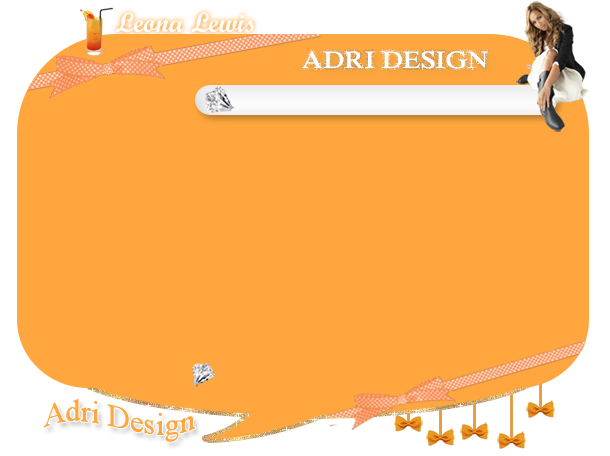
Itt egy példa, a saját táblázatom:

Ha elkészültél a képeket töltsd fel a képtáradba, majd kelleni fognak az URL címeik!
Az oldalon is találhatsz saját készítésűeket: Modulstílusok
A CSS kód.
Ahhoz, majd a táblázat háttereként megjelenjenek az elkészített, szétvágott képek, kell egy CSS kódrészlet. Ezt másold ki:
<style type="text/css">
.fejlec{
text-align: center;
background-image: url("FEJLÉC URL CÍME");
font-family: tahoma;
font-weight: bold;
padding-top: 60px;
padding-left: 150px;
padding-right: 0px;
padding-bottom: 0px;}
.kozepresz{
background-image: url("KÖZÉPSŐ RÉSZ URLC CÍME");
font-size: 11px;
font-family: tahoma;
color: #808080;
padding-left: 30px;
padding-right: 30px;
padding-top: 0px;
padding-bottom: 0px;}
.lablec {
background-image: url("LÁBLÉC URL CÍME");
font-size: 11px;
font-family: tahoma;
font-weight: bold;
width: 430px;
height: 50px;
padding-right: 0px;
padding-left: 220px;
padding-top: 0px;
padding-bottom:20px;}
</style></p>
Ezt a kódot majd kedvedre formázhatod, de kell hozzá CSS ismeret!
Ahol ezt a részt látod: URL CÍM, oda kell írni a fejléc/középrész/lábléc URL címét!
A kódot egyszerű jobb- vagy baloldali modulba illeszd be!
Ez a kód teljesen sajátírás, csak használatra!
A modulokat úgy állíthatod át, hogy egy egyszerű modulba beilleszted a táblázatkódot.
A fejlécrészre írd a modulcímét, a középsőrészre a tartalmat, majd a lábléc részre nem kell semmit írni, esetleg az oldalad nevét vagy címét.
Figyelj, hogy a modulfejléc és a modulháttér ne legyen megjelentve, vagyis vedd i a pipát!
Frissítések kiírása.
A frissítéseket hasonló módon kell elkészíteni, mint a modulokat, csak annyi a különbség, hogy minden egyes frissítés kiírásakor újra be kell illeszteni a táblázatkódot!
A fejlécre frissítés címét, középrészre a frissítést, a láblécre pedig azt írd, hogy ki írta és mikor. Pl.: Adri, 2010. augusztus 23. 16:44.
A modulfejléc és a modulháttér itt se legyen megjelenítve!
Valójában ennyi az egész, remélem érthető írtam le és mindenkinek sikerülni fog!

